【開発メモ】FacebookのOGPを確認するシェアデバッカーのURL
こんにちは! Excel講師の榊裕次郎です。
作成したWebサイトをFacebookでシェアする(された)ときのために、Open Graphマークアップが正しく設定されているかどうかを確認する[シェアデバッカー]のURLを探そうとしていると、Google検索で出てくる上位のものは旧URLのままなので、開発メモとしてこちらに記載しておきます。
2020年8月現在はこちら。
https://developers.facebook.com/tools/debug/
IT業界は2文字~4文字のアルファベットの頭文字で用語をまとめることが多く、Open Graphマークアップのことを「OGP」と略して使うことが多いので、これも自分の勉強のために、正しい用語解説もしておきます。
ブログってこういう勉強としての使い方もあるよね。
Open Graphマークアップ
ほとんどのコンテンツはURLとしてFacebookにシェアされるため、ウェブサイトをOpen Graphタグでマークアップし、コンテンツがFacebook上にどのように表示されるかをコントロールすることが重要です。ウェブサイトがFacebookのクローラーに正しくシェアされるようにするには、サーバーでgzipとdeflateエンコーディングも使用されていなければなりません。
これらのOpen Graphタグがない場合、Facebookクローラーは内部ヒューリスティックを使用して、コンテンツに最も適切と思われるタイトル、説明、プレビューイメージを作成します。この情報をOpen Graphタグで明確に指定すると、Facebookでの投稿の質を最大限に高められます。
引用:Facebook for Developers
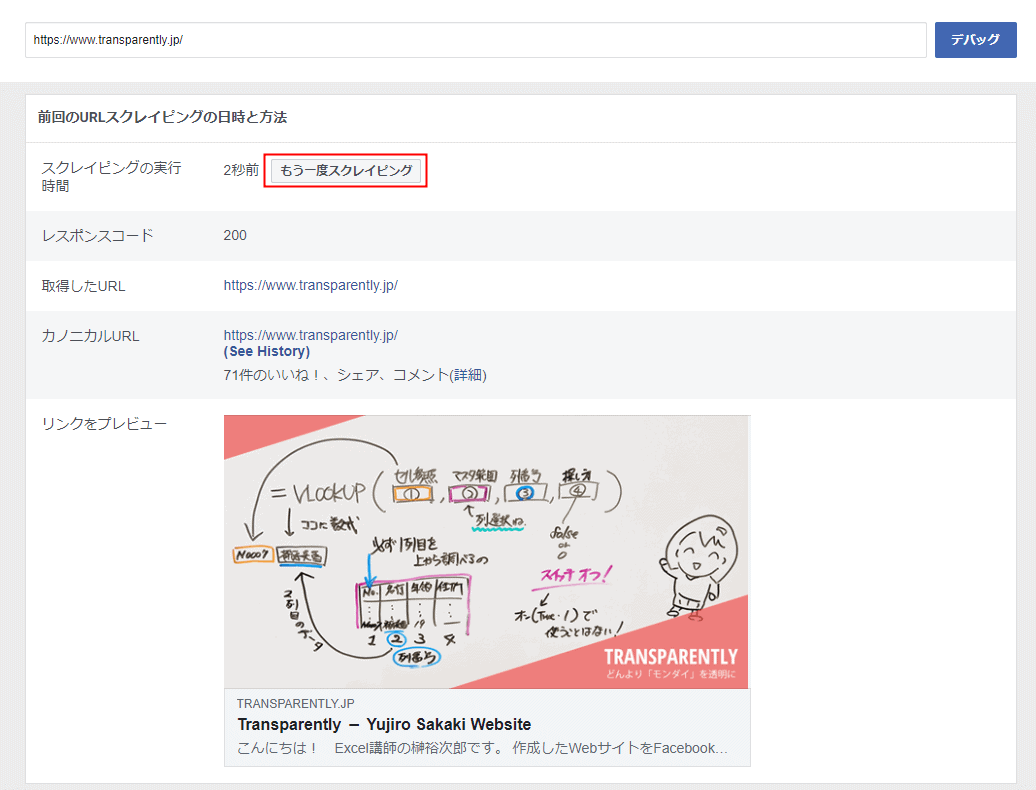
設定がうまくいくと、何もエラーなく表示されます。
設定方法に関しては、Wordpressテンプレートテーマなどに左右されるので、ここでの説明は割愛します。公式ページにタグが乗っているので、それが動的に動けば問題なく設定されますが、はじめての方は勉強だと思ってがんばってください。ある程度トライ&エラーをしないと制作者は駄目ね。
ページを更新したときなど、キャッシュが残るため最新版のOGPを取得する場合は、再度こちらの[もう一度スクレイピングする]ボタンを押してください。

早く脱出ゲームの攻略サイトを運営していたぐらいのアクセス数が欲しいものです。