AMPページと非AMPページでGoogleAnalyticsのトラッキングコードを切り替える
Yujiro Sakaki

WordPressをフルAMPページに対応すると、いくつか困ったことに遭遇します。
ひとつは、Google広告の設定がかなり面倒なのと(AMPページに関する情報があまりないので、設定方法がよくわからない)、お問い合わせフォームはプラグインの「Contact Form 7」を引き続き利用したかったので、特定のページのみ非AMP対応を行いました。
Contact Form 7 はAMPにすると、独自カスタマイズしないと動きませんからね。
ただ、問題があり……
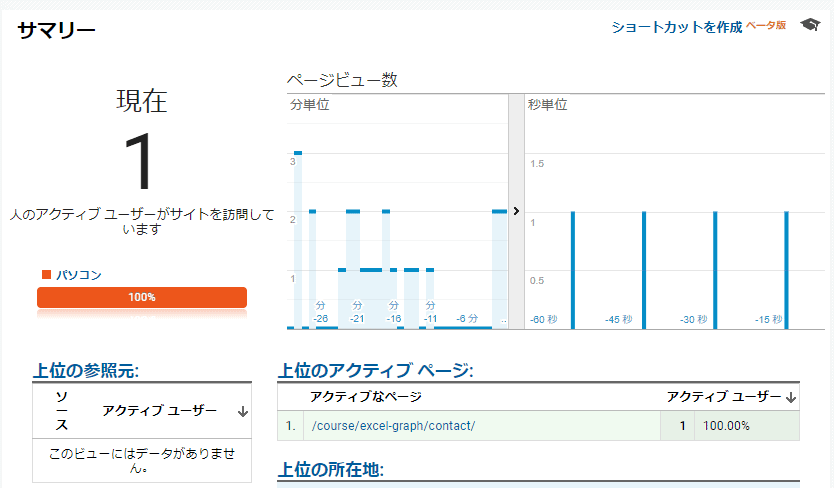
GoogleAnalyticsの設定が非AMPページだとヒットしなくなってしまう
という問題に直面しました。
ヘッダーにはAMP用のトラッキングコードを入れていますからね。非AMPにすると、もちろんそのページだけ反応しなくなる。
ということで、以下のように作り変えてみました。
管理画面にログインしているときはAnaylticsコードを読み込まない、という分岐もつけています。
<!–▼▼ GA ▼▼–>
<?php if ( !is_user_logged_in() ): ?> // もしログインしていない場合
<?php
$url = $_SERVER[‘REQUEST_URI’];
if(strstr($url,’contact‘)==true):
?> // URLに contact と含まれていたら以下を表示する
ここに非AMPページ用のトラッキングコードを入れる。
<?php endif; ?>
ここにAMPページ用のトラッキングコードを入れる。
<?php else : ?>
<?php endif; ?>
<!–▲▲ GA ▲▲–>
URLの文字列で分岐させるのが一番かなと思いました。
備忘録として残しておきます。
Advertisement
ABOUT ME